Уроки по CSS
Закругленные углы для блока без использования изображений на CSS
В этом уроке вы научитесь без усилий создавать блок с слегка закругленными углами без использования изображений, только на CSS.
Первый шаг:
div class="b1"><b></b></div><div class="b2"><b><i><q></q></i></b></div>
<div class="b3"><b><i></i></b></div><div class="b4"><b></b></div><div class="b5"><b></b></div>
<div class="text">
Текст блока
</div>
<div class="b5"><b></b></div><div class="b4"><b></b></div><div class="b3"><b><i></i></b></div>
<div class="b2"><b><i><q></q></i></b></div><div class="b1"><b></b></div>
Код смориться немногогромостко, но результат это оправдывает!
Шаг второй, разберёмся с CSS
.b1, .b2, .b3, .b4, .b5,
.b1 i, .b2 i, .b3 i, .b4 i, .b5 i,
.b1 b, .b2 b, .b3 b, .b4 b, .b5 b,
.b1 q, .b2 q, .b3 q, .b4 q, .b5 q {
height: 1px;
font-size: 1px;
overflow: hidden;
border-style: solid;
border-width: 0 1px;
display: block;
}
.b1 {
margin: 0 2px;
background: #EBEEF0;
border: none;
}
.b1 b {
margin: 0 1px;
background: #B8C3C8;
border-color: #CBD3D7;
}
.b2 {margin: 0 1px; border-color: #D6DCDF;}
.b2 b {border-color: #B8C3C8;}
.b2 i {border-color: #E4E8EA;}
.b2 q {border-color: #F7F8F9;}
.b3 {border-color: #EBEEEF;}
.b3 b {border-color: #BCC6CB;}
.b3 i {border-color: #F9FAFB;}
.b4 {border-color: #CAD2D6;}
.b4 b {border-color: #E5E9EB;}
.b5 {border-color: #B5C0C6;}
.b5 b {border-color: #FAFBFB;}
Если немного разобраться, то можно настроить код под свой дизайн. Желаю Вам удачи в вашем сайтостроении!
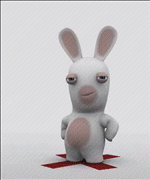
Вот что должно у вас получиться!

 |