книги по сайтостроительсву Юзербар Всё для фотошопа картинки web-мастеру downloadЮзербар
Юзербар - это графическая подпись для форумов.Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар. Откройте новый документ, 6?6 px, фон сделайте прозрачным (transparent)

Получившийся малюсенький документ масштабируйте до 1600% (ctrl+"+" пока не достигните нужного размера).

Щелкните правой кнопкой по инструменту Кисть , из выплывающего списка выберите Карандаш.Размер установите на 1px , цвет - черный. Нарисуйте диагональ, как показано ниже (не рисуйте сплошной линией, кликайте каждую точку отдельно)
, из выплывающего списка выберите Карандаш.Размер установите на 1px , цвет - черный. Нарисуйте диагональ, как показано ниже (не рисуйте сплошной линией, кликайте каждую точку отдельно)

Переходим в меню Редактирование - Определить узор/текстуру (Edit > Define Pattern), дайте имя, нажмите ОК.

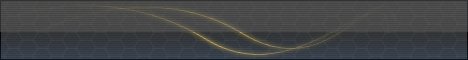
Теперь мы готовы приступить к изготовлению вот такого юзербара:

Создаем новый документ с такими же настройками:

Должно получиться вот так:

Подберите картинки, которые вы хотите разместить на свой юзербар. Здесь будем использовать логотип вашей любимой программы - Фотошоп версия CS3.

Вырезаем и Перемещаем сначала перышко.

Нажимаем Сtrl+T, чтобы уменьшить изображение. На сколько уменьшать, решайте сами.

Создайте новый слой под пером.
Возьмите инструмент  , установите 2 цвета в палитре цветов. Проведите градиент слева направо.
, установите 2 цвета в палитре цветов. Проведите градиент слева направо.

Уменьшите буквы CS3 и расположите их вот так:

Добавим рамочку вокруг юзербара.
Создайте новый слой поверх всех. Нажмите Сtrl+А чтобы выделить все. Перейдите в меню Редактирование - Выполнить обводку (edit>stroke). Размер поставьте 1px, внутри (inside), и черную.
Некоторым элементам юзербара Вы можете добавить стили.
Нажмите на кнопку внизу палитры Слоев.
Выберите стиль Внешнее свечение (Outer glow).
Цвет свечения Вы можете подбирать на свой вкус.
внизу палитры Слоев.
Выберите стиль Внешнее свечение (Outer glow).
Цвет свечения Вы можете подбирать на свой вкус.

Добавим текст, специальный шрифт вы можете скачать здесь - Установите такие настройки.

Добавьте тексту стиль "Обводка", черного цвета, снаружи (outside).

Теперь перейдите на слой с градиентом. Переходим в меню Редактирование - Выполнить заливку (edit>fill). Выберите в окошке текстуру, которую мы создавали в начале урока. Прозрачность можете уменьшить или оставить на 100%. А теперь нужно сохранить наш юзербар через меню Файл - Сохранить для Web (File > Save for web), выберите формат png, качество 24.

Дополнительные эффекты: Если хотите сделать ваш юзербар немного объемным, то следуйте этой инструкции. Перейдите на фоновый слой, откройте палитру стилей и примените стиль ‘Flat Rounded Normal’

Этот вариант подойдет, если вы заливали фон градиентом.
Но если на фоне у вас картинка, то:
1. Встаньте на фоновый слой с картинкой
2. Нажмите последовательно Ctrl+a, Сtrl+c, затем Сtrl+v
3. Примените стиль ‘Flat Rounded Normal’ Это нужно сделать потому, что возможно не вся картинка вошла в рамки юзербара, эффект вы можете просто не увидеть.
* Здесь режим наложения был изменен на Замена светлым (lighten), чтобы гармонично слиться с фоном. Вот и готово!

 |